

こんなお悩みに答えます。
本記事の信頼性

はぐれがらす(@hagure_garasu)
Cocoonのように無料のワードプレステーマでも便利なものはありますが、どうしても有料テーマも気になりますよね?
有料テーマの中でも絶大な人気を誇るAFFINGERは気になる有料ワードプレスの一つでしょう。

「有料テーマに変えた方が良いかな?」
結論は次のとおり。
結論
既に50記事以上書いていれば、わざわざテーマを変更しなくても良いと思います。
修正がかなり大変でした。
- ブログ立ち上げ時
- 記事数が少ない時
- リライトも一緒にする覚悟がある
なら購入を検討してもOKです!
本記事を読めば、あなたが無料テーマ(Cocoon)からAFFINGERに変更するべきかどうかがわかります。
ぜひ最後までお読みください。
お知らせ
現在は後継版のAFFINGER6(ACTION)が販売されています。
これにより、この記事で解説するバグについては特に問題が無くなるはずです(AFFINGER6はGutenbergに対応しているため)
ショートコードなどの書き換えは必要ですが、懸念材料は減ったことになります。
AFFINGER5は多くのトップブロガーに支持されている

出典:AFFINGER公式サイトより
AFFINGER5は、多くのトップブロガーにおすすめされている有料テーマです。

さらに詳しい内容はこちらの記事で紹介しているので、ぜひ参考にしてください。
-

-
【体験談】AFFINGER5はブログ初心者こそ最初から使うべき
CocoonからAFFINGERへの移行は簡単?・・・正直、大変です

CocoonからAFFINGER5に移行した時は、次のような問題が生じました。
- トップページや記事のデザインが崩れる
謎のバグが発生する(AFFINGER6の登場により解決)- ブログの修正に1週間以上はかかるかもしれない
テーマ移行したら、明らかにデザインが崩れます。
読めなくなるわけではないのですが、不格好になり、修正するまでは離脱率が上がるかもしれません。
ポイント
なるべくまとまった時間が取れる時にテーマ変更をするのがおすすめです。

その時の解決策がネットにはありませんでした。
もし、あなたが同じような目に合ってもなんとかなるように、自分が行った方法を解説します。
※AFFINGER6(ACTION)の登場により、このような問題は発生しないと考えられます(羨ましい・・・)。
CocoonからAFFINGER5へ移行する簡単な手順

まずはじめに、CocoonからAFFINGER5に移行する簡単な手順を紹介します。
テーマ移行の簡単な手順
step
1AFFINGER5を購入
まずは、公式サイトからAFFINGER5を購入し、有効化しましょう。
「管理画面>外観>テーマ」から設定ができます。
Cocoonのテーマについては特にいじる必要は無く、AFFINGER5を有効化すればCocoonは無効になります。
step
2初期設定
有効化した後は、初期設定をしましょう。
- パーマリンクの更新
- デザインパターンの選択
- メニューの作成
- ヘッダー画像の変更
これらの初期設定の具体的な方法については、AFFINGER5の管理画面「はじめに行うこと」に記載されています。
一つずつ順番に行いましょう。

AFFINGER初期設定
step
3トップページのカスタマイズ
初期設定で、簡単な修正は終わりです。
しかし、トップページや記事のデザインは崩れたままだと思います。
カスタマイズしましょう!
トップページを特にカスタマイズしていない人
特にカスタマイズしていない場合は、大きな変化はないかもしれません。
色の設定など、ワードプレスのカスタマイズ画面から変更しましょう。
トップページをカスタマイズしていた人
カテゴリーごとの記事を作ったり(当ブログのように)、おすすめ記事や新着記事などを分けていた人は注意が必要です。
CSSが反映されないので、ショートコードやHTMLは、そのまま”テキスト”として表示されます。
修復するには、固定ページを使って、作成し直す必要があります。
AFFINGER5には、デザイン済みテンプレートもあります。
インストールすればいい感じのデザインにすることができるので、マニュアルで確認しましょう。
step
4記事修正
一番大変なのがこの記事修正です。
Cocoonで吹き出しやブログカードを利用していた人も多いのではないでしょうか?
これらは全て反映されなくなります。
Cocoonのショートコードや記述が残ったままになっていると、思わぬエラーも発生します。
これらを根気よく修正していく必要があります。
step
5完了
ここまでやってようやく終了です。
しかし、「Step4:記事修正」では、色々と罠があるのでもう少し詳しく解説します。
AFFINGER5への移行で特に気を付けたいこと

次の二つは起こる可能性が高いので、要注意です。
メタディスクリプションが消える(All in One SEOをテーマ変更前に入れて対策)
Cocoonの場合、SEO対策はされているので、All in One SEO(プラグイン)を入れていない人もいると思いますが、テーマ変更前に入れておきましょう。
もし、プラグインを入れていないで、テーマ変更をするとmeta descriptionがすべて消えます。

All in One SEOを入れておけば、メタディスクリプション(meta description)は保存されるので、あらかじめ入れておくと良いでしょう。
記事修正が終ってからまた、プラグインを消去すればいいんです。
All in One SEOのメタディスクリプションとWordPressにもともと備わっているメタディスクリプションのそれぞれがあります。
All in One SEOに残っているメタディスクリプションをWordPressの方のメタディスクリプションにコピペすると作業が多少楽になります。
メモ
AFFINGER5もSEO対策はされているので、最終的にAll in One SEOは不要です。
動作も重くなるので、最後はプラグインを消去しましょう。
同じ文章が繰り返される(Search Regexをうまく活用して修正)
注意とお願い
ここで紹介する内容はあくまで私の環境で生じたことです。
自分はこれから説明する内容で解決しましたが、責任については負いかねますことをご了承ください。
事前に必ずバックアップを取ることを推奨します。
AFFINGER6(ACTION)ではこの現象は発生しないと考えられるので、取り消し線で表示しています。
Gutenbergで記事を書いている人も多いと思います。
しかし、AFFINGER5ではClassic Editorの使用が推奨されています。
この点については、次の記事を参考にしてください。

【体験談】AFFINGER5はブログ初心者こそ最初から使うべき
Classic Editorにはビジュアルエディタとテキストエディタがあります。
ビジュアルエディタでは、CSSなどもある程度反映した状態で見ることができるので、多くの人はこちらを使用します。
テキストエディタでは、本当にHTMLの羅列なので、アフィリエイトリンクを貼ったりするときに切り替えて使用するくらいでしょう。
ここで、ビジュアルエディタでの見え方を見てみましょう。

ビジュアルエディタでの見え方
一見、何の問題も無いように見えます。
これをテキストエディタで見てみると・・・?

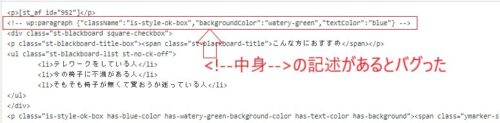
テキストエディタの見え方
赤枠のGutenbergの記述が見えますか?

冗談はさておき、この<!-- wp:paragraph~以下、省略~ -->という記述があると、バグが生じます。
具体的には、次のようになります。

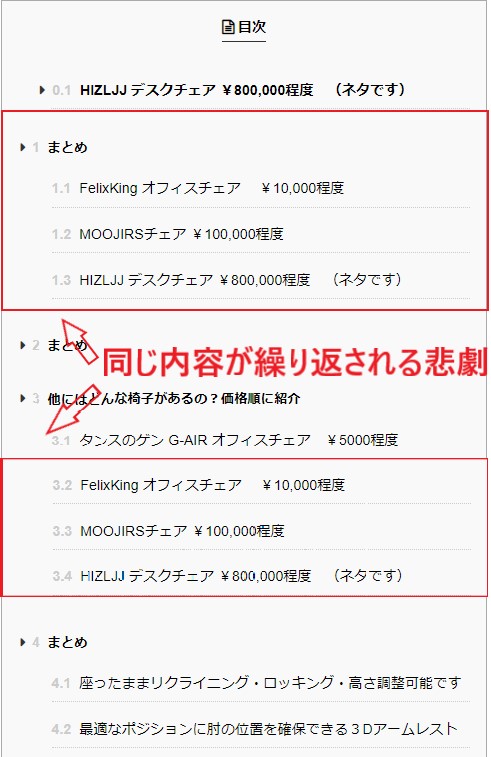
目次のバグり
同じ内容が繰り返されていますよね?
そして実際に、記事の文章も同じ内容が繰り返されるんです。
こんなものを放っておいたら、重複文章とみなされて、検索上位の記事も飛ばされかねません。
早急に対策しましょう!
step
1<--! -->の文章は全て消去
Classic Editorで行う以上、<--! -->の記述は消去して構いません。
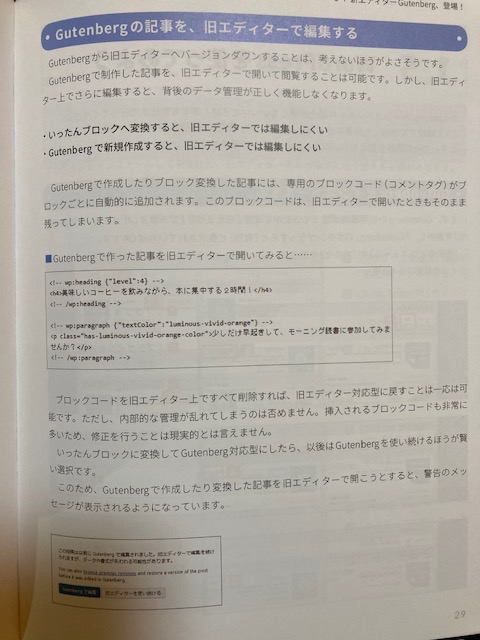
参考 WordPress はじめてのデザイン&カスタマイズ入門からの引用です。この本にも書かれている通り、Gutenbergで作成したものを、Classic Editorで編集するのは好ましくなさそうです。
出典:WordPress はじめてのデザイン&カスタマイズ入門(技術評論社) 初版 p.29より
step
2”cocoon”が含まれる記述も消す
Cocoonはショートコードが多いので、おそらくcocoonという単語が多数出てくるでしょう。
それらの記述は消去して構いません。
Cocoonでしか作動しないからです。
「Ctrl + F」で"cocoon"と探して消していくのが良いでしょう。

作業が多少楽になるかもしれないプラグインを紹介します。
Search Regexです。
メモSearch Regexは過去に投稿した記事の内容の一括置換や一括削除ができるプラグインです。プラグイン>新規追加でSearch Regexを入力しましょう!

Search Regexの使い方
インストールするだけで簡単に使用することが可能です。
”検索”に、一括で消したい記述をコピペし、"置換"を削除に設定し、青色の検索ボタンを押すと、該当する記述の件数が表示されます。
あとは赤色の”すべて置換”を押せば、その記述は全ての投稿記事から削除されます。
<!-- -->やcocoonの記述は、共通することも多いので、毎回記事ごとに消していくより早く終わる可能性があります。
ぜひ利用を検討してみてください。
万が一のために、必ずバックアップを取りましょう!
CocoonからAFFINGER5に変更するなら、記事が少ないうちに!

CocoonからAFFINGER5(アフィンガー5)に移行する際の、手順について紹介しました。

あなたが同じようなバグに遭遇した時に参考になれば嬉しいです
この手順でやれば、簡単にテーマ移行ができると思います。
テーマ変更を検討しているなら、ブログ立ち上げ時or記事数が少ない時の方が良いです。
正直、上に書いたようなことやりたくありませんよね?(笑)
私は、解決策を見つけるのに結構時間をかけたのもありますが、かなりしんどかったです。
有料テーマに変更しようと悩んでいる人は早めに変えることをおすすめします。

Cocoonはそれくらい優秀な無料テーマです。
無料で使えるなんて信じられないレベルのクオリティです。
しかし、もし迷っているならAFFINGER5は確かに使い勝手がよいです。
最初から利用するならおすすめできる有料テーマです。
複数のブログでテーマを使いまわすこともできるので、将来的に複数ブログを運営したい人には検討する価値が十分にあります。
AFFINGER5のレビューはこちらで紹介しているので、参考にしてください。
-

-
【体験談】AFFINGER5はブログ初心者こそ最初から使うべき
AFFINGER5は稼げるワードプレステーマであることは間違いないので、記事数が少ないうちに導入することを強くおススメします。

